ホームページ運用が始まると、「特定の記事を特定の場所に常時固定で表示させたい!」という依頼を承ることが多くあります。
本記事では、管理画面で選択した記事を、トップページにPICK UP(ピックアップ)として常時表示するカスタマイズを「Advanced Custom Fields」プラグインを使用し、実装していきます。
それでは早速、今回のカスタマイズで使用する「Advanced Custom Fields」プラグインをインストールします。

下記、公式サイトよりZIPファイルをダウンロードします。
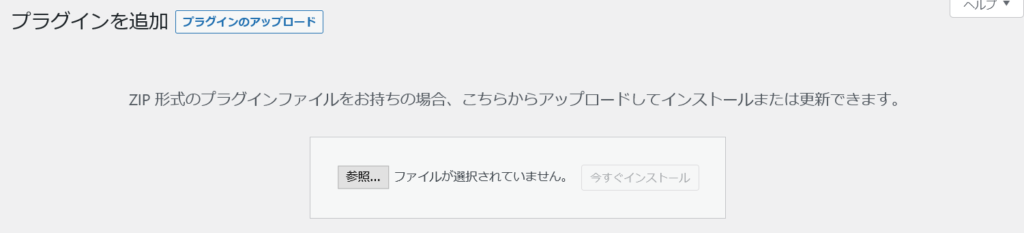
WordPress管理画面(プラグイン > 新規追加)からZIPファイルをアップロードし、有効化します。

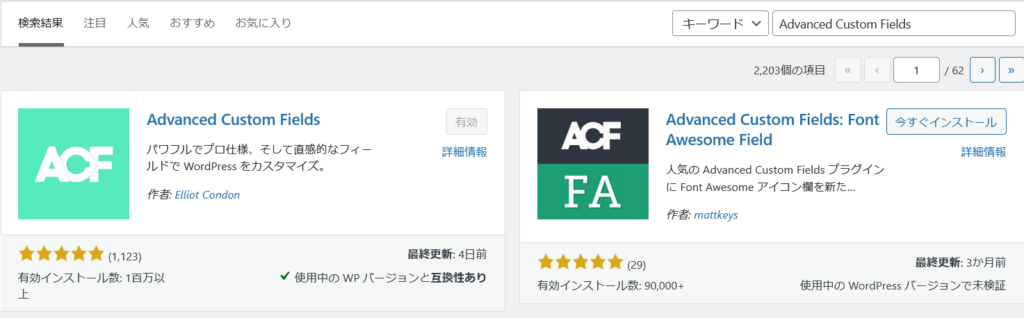
WordPress管理画面(プラグイン > 新規追加)より、「Advanced Custom Fields」を検索します。
「今すぐインストール」より、インストールし、有効化します。

インストールし、有効化します。
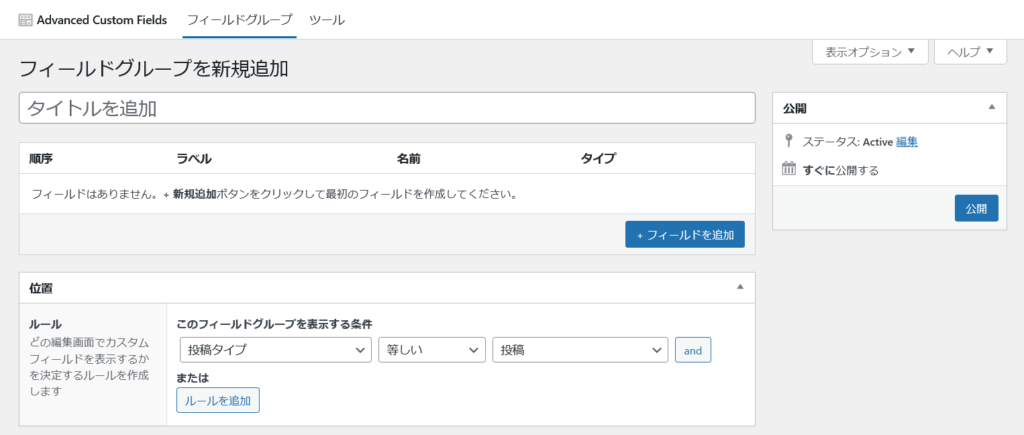
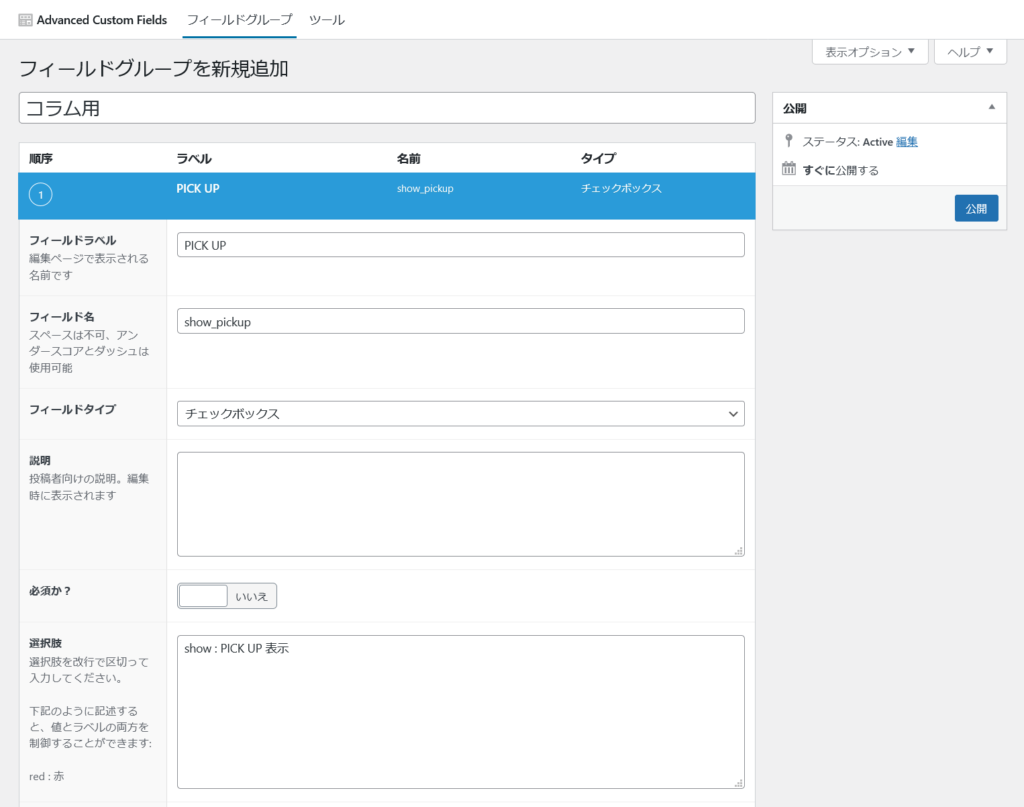
管理画面 > カスタムフィールド > 新規追加をクリックし、フィールドグループを新規追加します。

「+フィールドを追加」クリックし、「ラベル」「フィールド名」「フィールドタイプ」「選択肢」を設定します。

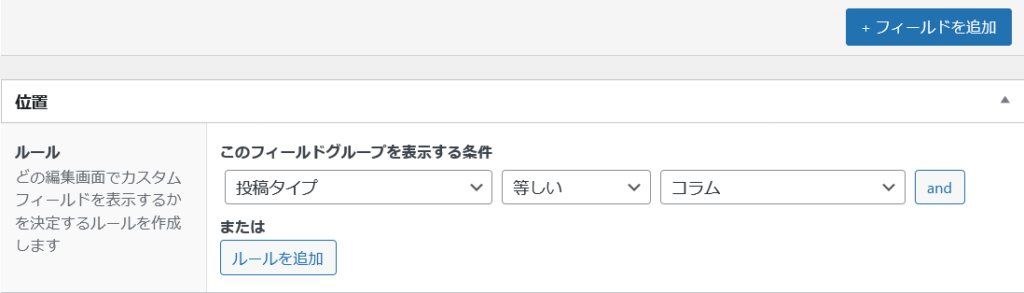
「位置」の「このフィールドグループを表示する条件」を設定します。
「Custom Post Type UI」プラグインで追加した、カスタム投稿「コラム」へのみ、適用させたいので、条件は「コラム」とします。

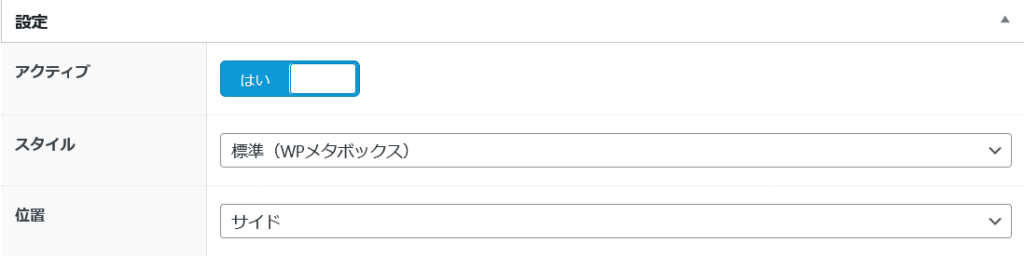
設定の位置はデフォルトは「通常(コンテンツエディタの後)」ですが、「サイド」へ変更し、更新します。

記事編集画面に先ほど追加したカスタムフィールドが追加されていることを確認します。

こちらで「Advanced Custom Fields」側での設定は完了です。
それでは早速、本サイト(https://sd-webworks.com/)トップページの「よくある質問」と「コラム一覧」の間に「PICK UP」コンテンツを追加していきたいと思います。

1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php $toplist = array( 'post_type' => 'column', 'posts_per_page' => 3, 'meta_key' => 'show_pickup', 'meta_value' => 'show', 'meta_compare' => 'LIKE' ); ?> <?php query_posts($toplist); ?> <?php if (have_posts()) : while(have_posts()) : the_post(); ?> コンテンツが入ります。 <?php endwhile; endif; wp_reset_query(); ?> |
カスタムフィールドの値による条件を指定します。
カスタムフィールド「PICK UP 表示」にチェックされた記事が公開日順に3記事固定表示されます。

こちらで「Advanced Custom Fields」で特定記事の表示制御カスタマイズは完了です。
WordPressのWP_Queryでは、様々な条件で記事の絞り込みが可能です。
こちらの記事もご参照下さい。プラグインを追加しなくとも、仕様が実現できれば最適解です。
「Advance Custom Field」プラグインを使用し、ピックアップをトップページに表示させる方法をまとめました。
「Advance Custom Field」はとても便利なプラグインなので、様々な使い方ができ、重宝します。
ホームページ制作会社は、WEBの知識がない人でも簡単に更新、運用出来るホームページを制作・納品することが重要と考えます。

弊社では、ワードプレスのプラグイン導入・カスタマイズをサポートしております。
外部へカスタマイズを依頼したい、何をどうしたらよいかわからない、など初期のご相談も大丈夫です。お気軽にご連絡ください。
SD WEBWORKS代表。システム開発会社でコーディングや WordPressのカスタマイズを学び、2018年フリーランスに。200サイト以上の制作実績。WEB制作に関するお悩みがある方は、お気軽にご相談ください。
ホームページ : https://sd-webworks.com/