先日、STORES請求書決済APIと連携し、支払い作成機能を実装したので、備忘録として残します。
ユーザーから見た決済の流れは、下記になります。
今回はWordPressを使用しているサイトだったため、WordPressの関数「wp_remote_post()」を使用してAPIを叩きます。
wp_remote_post()については、公式ドキュメントをご覧ください(英語のみです)
参照:wp_remote_post() | Function | WordPress Developer Resources
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | $ret = wp_remote_post( 'https://api.coiney.io/api/v1/payments', array( 'method' => 'POST', 'headers' => array( 'Authorization' => 'Bearer (APIキー)', 'X-CoineyPayge-Version' => '2016-10-25', 'Accept' => 'application/json', 'Content-Type' => 'application/json', ), 'body' => json_encode(array( 'amount' => $amount, // 金額 'currency' => 'jpy', 'locale' => 'ja_JP', // 決済画面の言語 英語にするには"en_US"に変更 'redirectUrl' => '(決済完了時リダイレクトURL)', 'cancelUrl' => '(キャンセル時リダイレクトURL)', 'method' => 'creditcard', 'subject' => '(決済画面に表示する品名)', 'description' => '(管理画面で確認できるメモ)', )), ) |
成功すれば、レスポンスがJSON形式で返ってきます。
レスポンスの中に、STORESの決済画面のURL(links.paymentUrl)が含まれています。
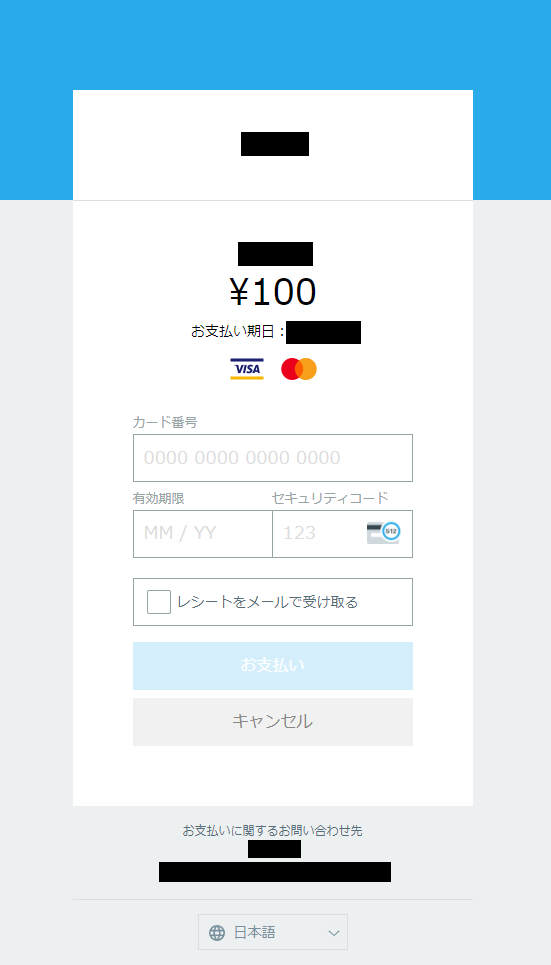
決済画面のURLにリダイレクトすることで、下記のような決済画面でユーザーが決済できます。

APIキーは、STORES管理画面>STORES請求書決済>開発者用設定から確認できます。
APIを叩くときは、APIキーの前に「Bearer 」を付ける必要があります。
STORESの決済画面で決済・キャンセルを行ったとき、戻ってくるURLをredirectUrl・cancelUrlで指定できます。
決済情報だけでは誰が支払ったものか分からないので、必要な情報をdescriptionに含めておくとよいでしょう。
実際に決済が行われると、STORES管理画面でこのように確認できます。

今回は支払い作成を行いましたが、同じAPIで支払情報の取得・更新もできます。
詳細は公式ドキュメントをご確認ください。
参照:開発者向けドキュメント
弊社では、STORES請求書決済API連携・カスタマイズをサポートしております。
外部へカスタマイズを依頼したい、何をどうしたらよいかわからない、など初期のご相談も大丈夫です。お気軽にご連絡ください。